Roles on 100ms: Mapping real-world interactions to live video with a few clicks

On this world’s stage, we all have a role to play. Turns out, the same is true for the world of live, interactive video applications.
If you’re building a live video app, a meeting room will contain people who will need to perform different functions. For example, in a virtual classroom, the teacher is able to display their video and audio, as well as share their screen. Depending on the app, they can also display a student’s screen to the rest of the class, allow the student to address the class, and more.
All this while, the student may only be able to watch and listen to the teacher’s video. They may only be able to share their screen or speak when the teacher allows them to, reducing interruptions or chaos in an ongoing class — especially if the class is large.
However, building these permissions (what participants can and cannot do within meetings) are difficult because they usually require some coding and implementation effort to set up. The more nuanced and varied the permissions in an app, the more effort devs have to expend to ensure that the final app offers the exact features required by end-users.
At 100ms, we call these permissions “roles”. The teacher’s role (in the above example) is to share audio/video, share their screen, allow students to ask questions or address the class, and more. The student’s is to view the teacher’s video, listen to their audio and perhaps share their screen, ask questions, and speak to the class — when the teacher enables them to.
This article will delve into what these “roles” are, how they make your life easier, and how they are an improvement upon the industry standard “publish/subscribe” logic.
But, let’s start with the obvious question.
What is a role?
Before answering this question, we want to lay out 100ms’ mission: bring the world closer by enabling real, life-like, live conversations virtually. We want our customers to be able to offer their users an online interactive experience that is as close to the real-world as possible.
This is where roles comes in. They allow the easy recreation of real-life interactions on video, as this article will demonstrate with an example. In 100ms terminology, a role is a collection of permissions that allow users to perform certain tasks while being part of the meeting room. Essentially, the role determines whether a user in the room has publish/subscribe permissions. It determines whether they can speak, mute other users, be muted, share their screen, etc.
Before moving on, let us understand roles better by diving into the composing features:
Publishing rights: The term “publish” here refers to a user’s ability to share audio, video and if needed, their screen, when in a video call. The user’s particular role decides whether they can share their audio/video/screen to the room.
Subscribing rights: The term “subscribe” here refers to a user’s ability to view and listen to the video and audio being shared (“published”) by others in the room. Depending on the use-case, they may only be able to subscribe to one person’s (host) audio-video or to multiple users’ streams.
Permissions and Power: Developers and specific users of a video app should be able to configure and manipulate roles (others’ and their own). This would let them perform actions such as muting/unmuting others in the room, letting them share their screen or expelling them from the meeting altogether.
How Roles Work: An Example
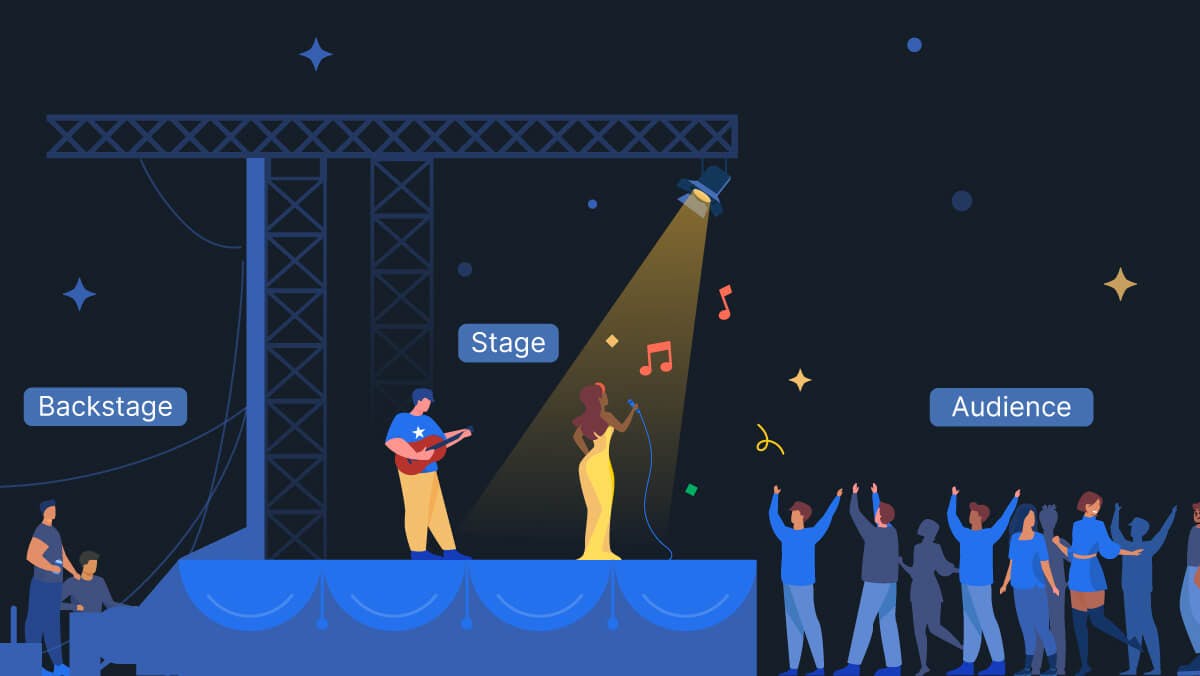
Let’s take a closer look at roles through a simple example: a virtual events app for online concerts. The real-world experience this app is trying to replicate is denoted by the image below:

Built with 100ms, this hypothetical app has three roles in place: “stage” (where the artist performs), “audience” (where the viewers watch the performance online) and “backstage” (where the person/people handling tech/logistics keep the show going as expected).
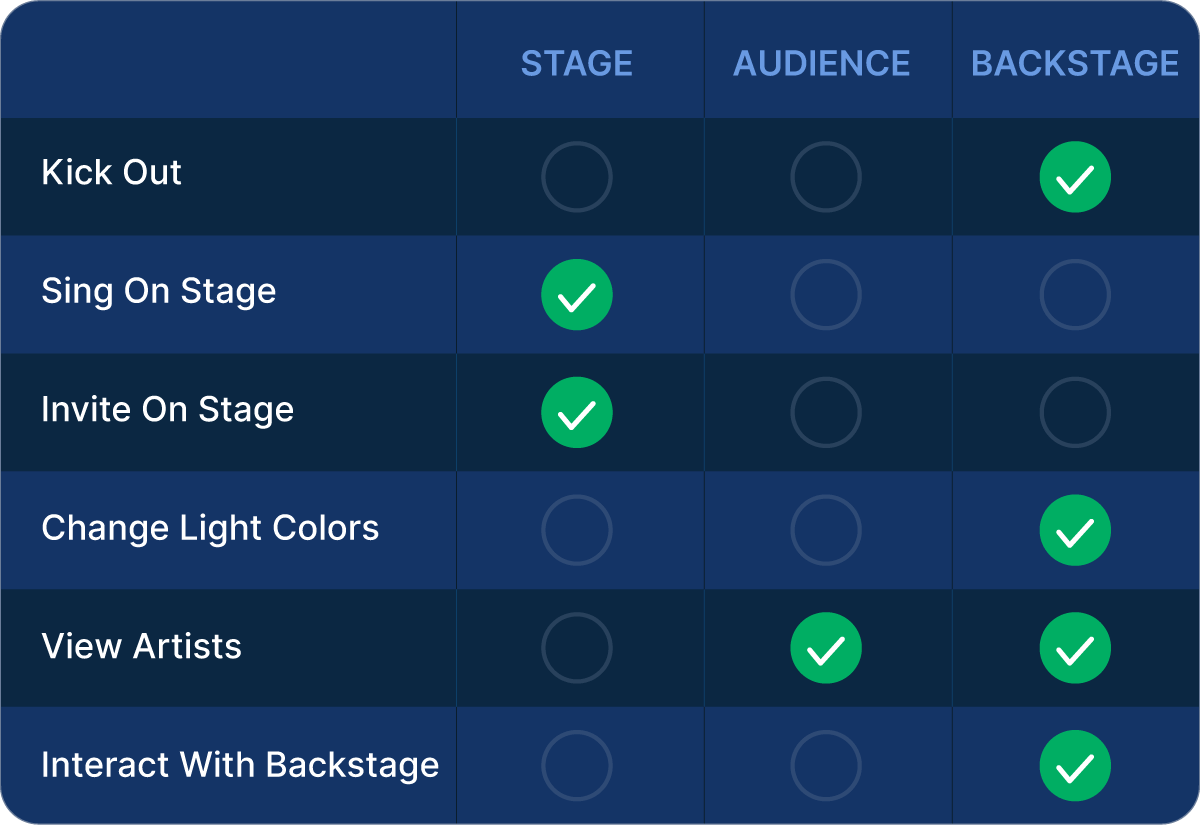
And, these roles will have the following permissions:

Those in the “stage” role can do the following: sing (publish their audio-video), invite audience members onto the stage to interact with. Those in the “audience” role can only view the artist’s stream, unless they have been invited to the “stage”. Those in the backstage can interact with others in the same role, kick out audience members if required, change lights in the artist’s video and of course, view the artist on “stage”.
A real-world app would have more roles and each role would have more permissions. But this is what roles fundamentally do.
Now, be it Meet, Twitch, or your cousin’s school app, the concept of roles exist within all video SDKs. For example, these are the default roles we see in a typical webinar setup: a host (sometimes more than one depending on the app customer) and multiple participants. The host publishes their audio-video streams, the participants subscribe to the host, and sometimes other participants. The host can share their screen, and so can the participants but only if allowed by the host.
However, most real-world scenarios need more than two roles to recreate real-world experiences. If you wanted more roles with varied permissions, you’d have to configure the same by coding it from scratch.
So, what’s the solution? How do we make the process of creating varied roles easier?
The answer: custom roles on 100ms.
Why are custom roles required?
As mentioned above, if you want to give users a nuanced, layered experience that matches their day-to-day life, two or three simple roles are not enough. Let’s take another example for this: a video consultation app for doctors and patients.
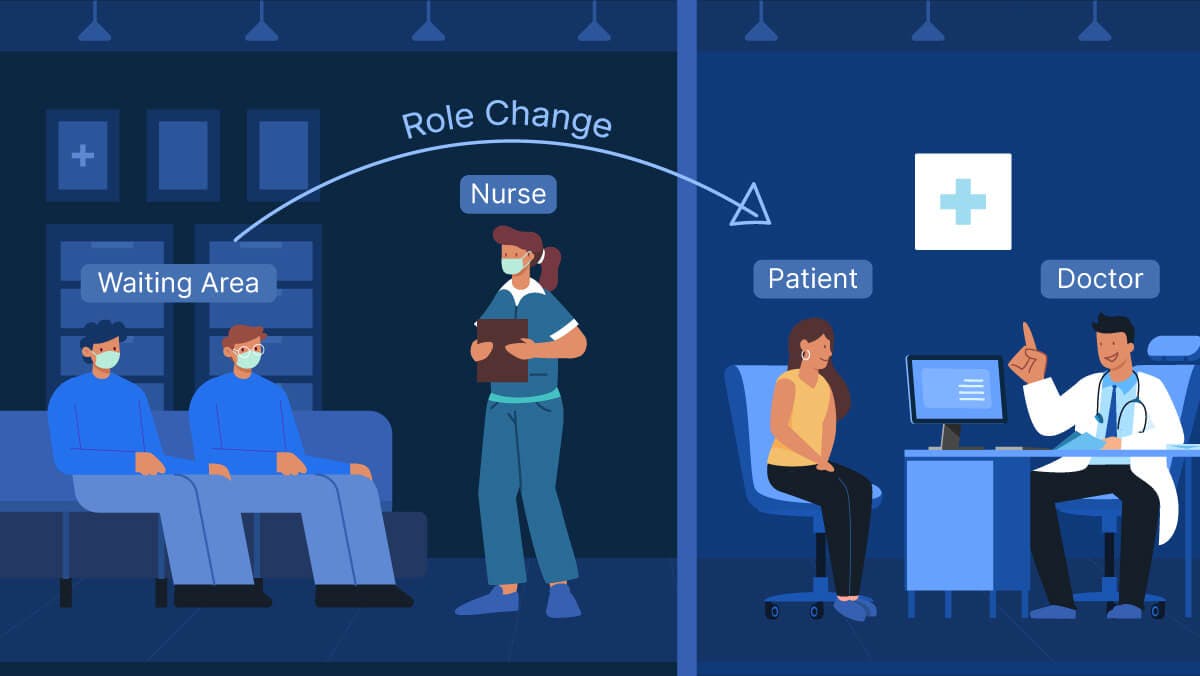
In the real world, patients are greeted by a nurse/receptionist who takes their information, they wait in the waiting room, and when the doctor is ready, they are called into the consultation room. With roles limited to host and audience, you can’t do this virtually. You would have to create custom roles for “waiting room”, “nurse” and the like, which is usually time, effort and resource-intensive.
However, using 100ms, you can create custom roles with far greater ease. Owing to our built-in customizability and extensibility, you can actually build such a consultation app with zero lines of code. This is demonstrated step-by-step below.
Custom roles in action
In the aforementioned video consultation app, we can customize a user’s journey by modifying who they are publishing to and subscribing to, i.e. whose audio-video they can watch/listen to, and vice-versa.
Here’s what the patient’s journey looks like: when a patient enters, they initially communicate with a nurse in a virtual “waiting room” where their information (name, gender, DOB, temperature, weight, symptoms) are noted by the nurse. After this, they wait until the doctor is able to communicate with them.
In the language of roles, they will initially publish and subscribe to someone in the “nurse” role. Then, their role will be changed so that they publish and subscribe to someone in the “doctor” role.
Using 100ms, devs can map out this exact journey without writing a single line of code — just a few clicks on the dashboard.
To demonstrate roles in action, let’s put them to a test and visualize a user’s journey to the online “clinic”.
Using Roles to recreate a Patient’s Consultation Experience Online
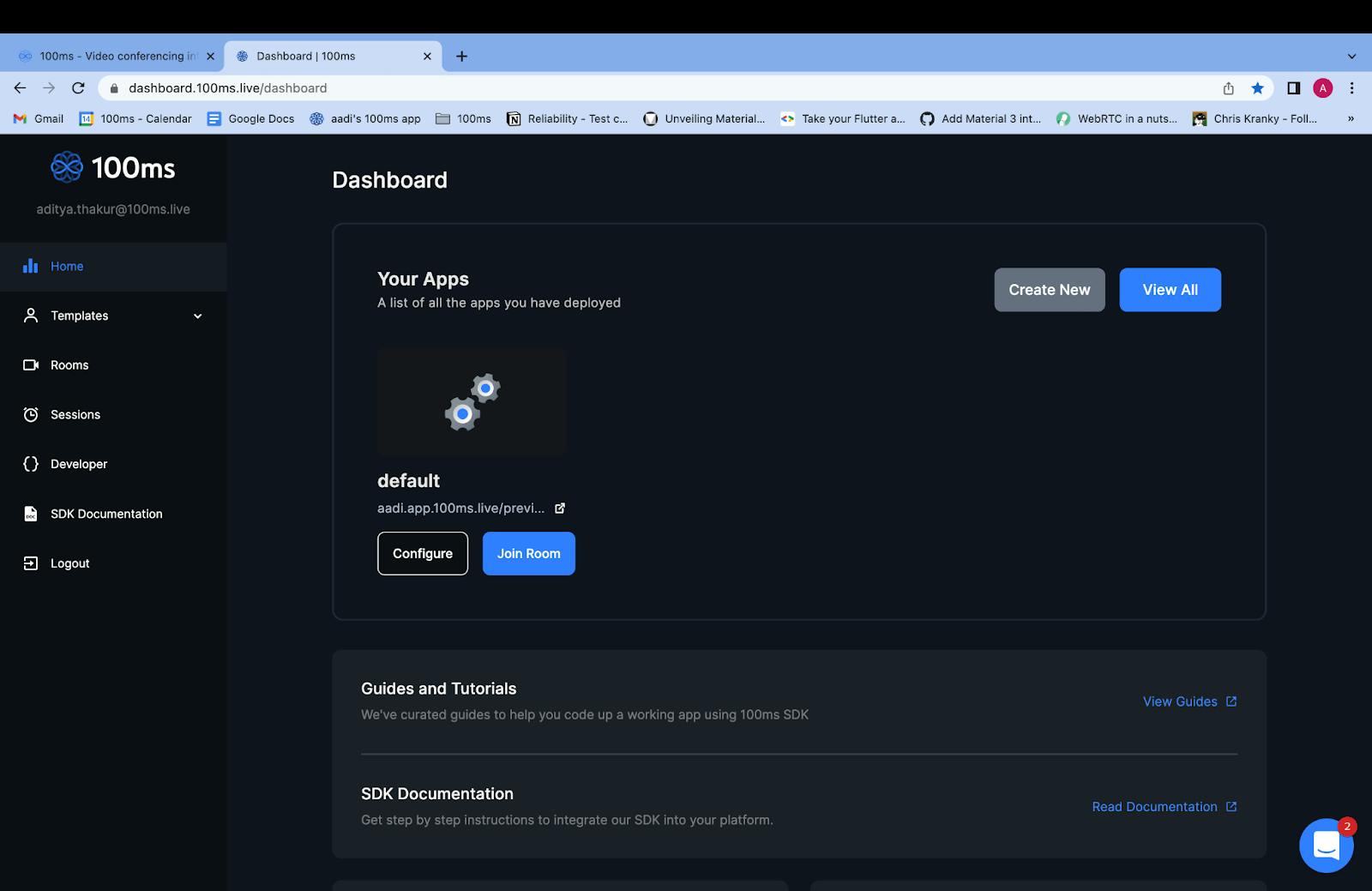
Go to the 100ms dashboard by creating a new account for free.
Click on Create New. There are multiple templates to choose from, depending on your use case. For a simple video conferencing app, select the ‘video conferencing’ template. But we’ll go with something else for our app.

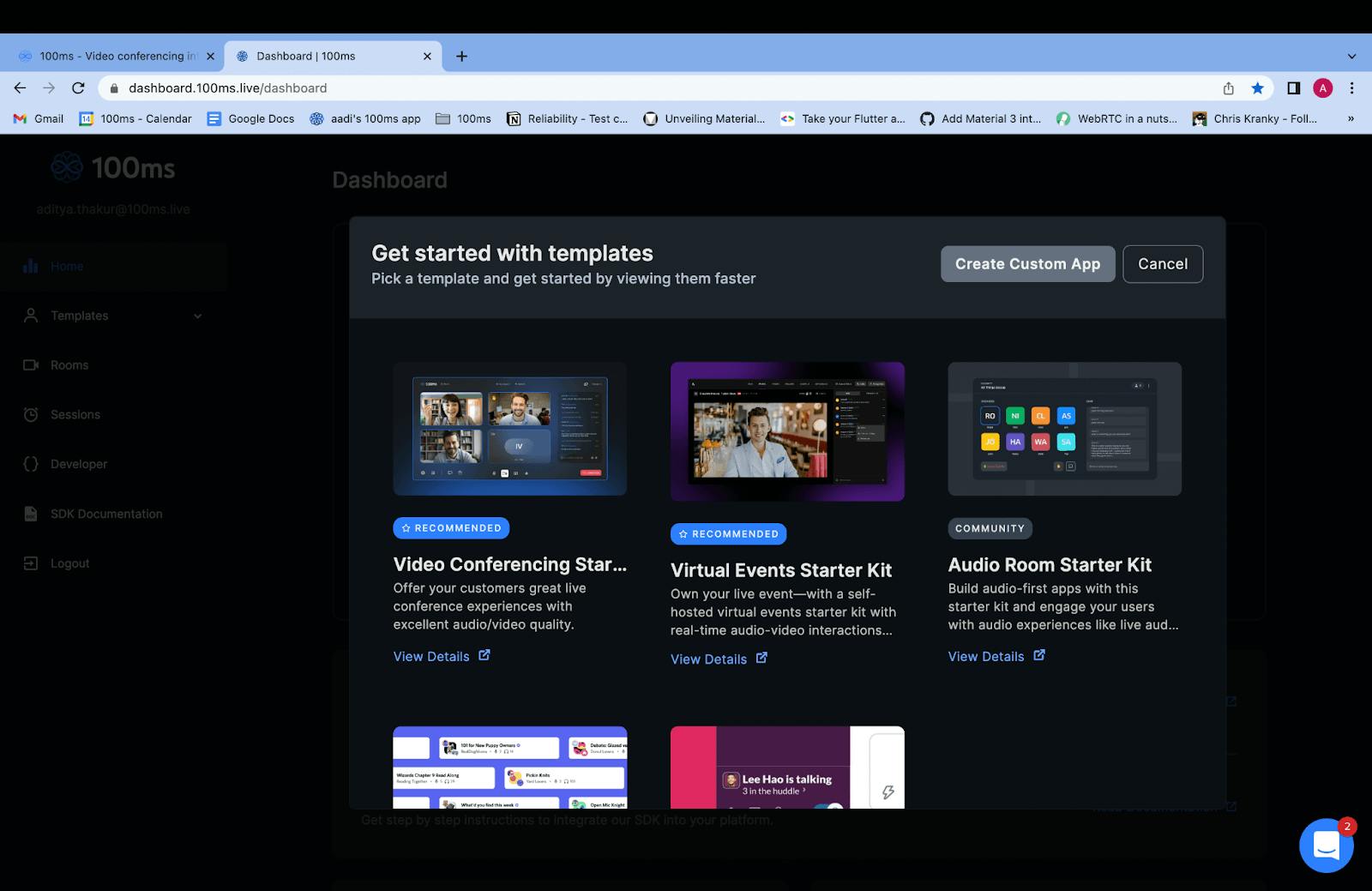
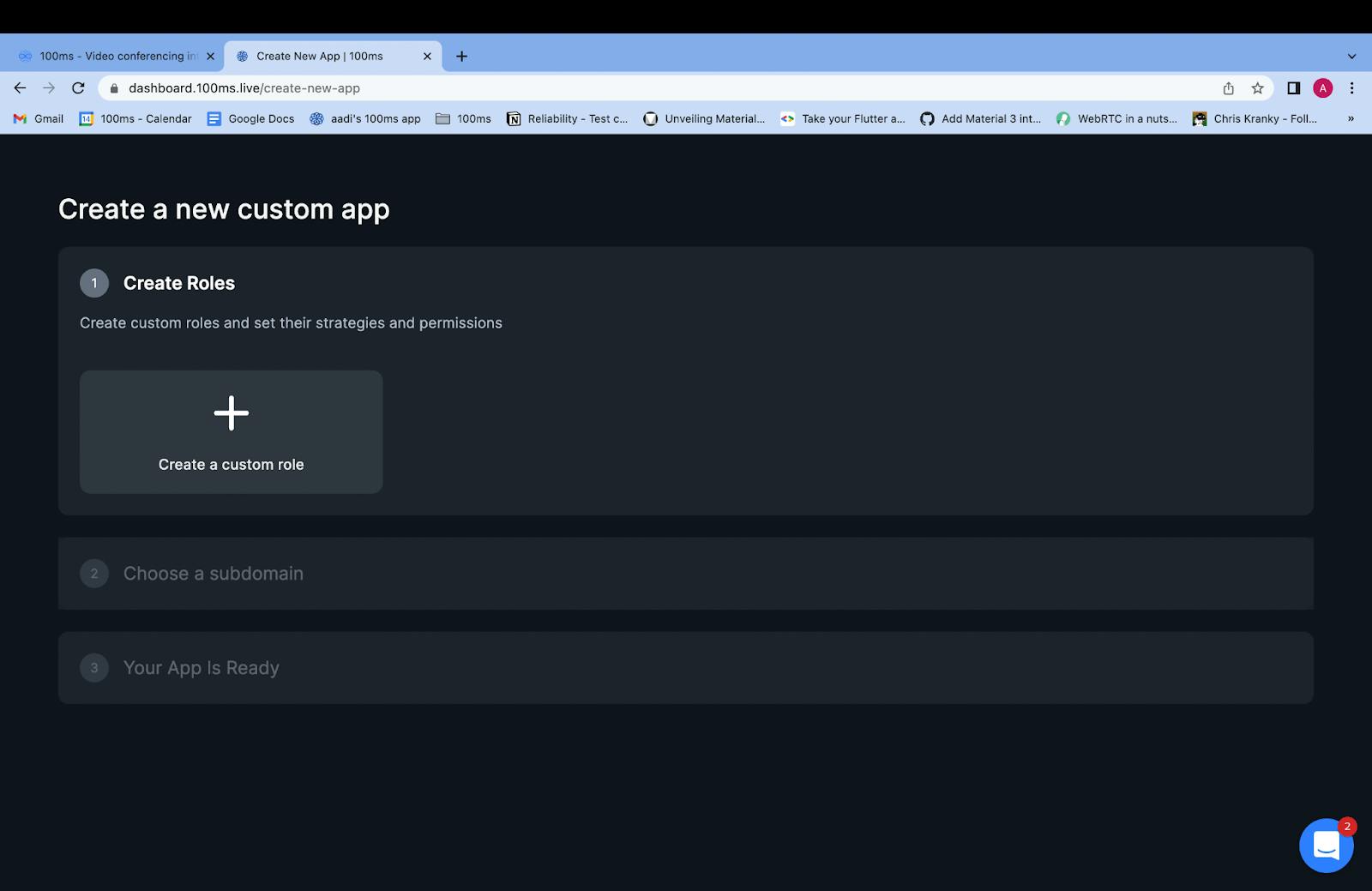
- Select the ‘Create Custom App’ option.

- This will let us access the ‘Create Roles’ option so that we can customize roles for our use case.

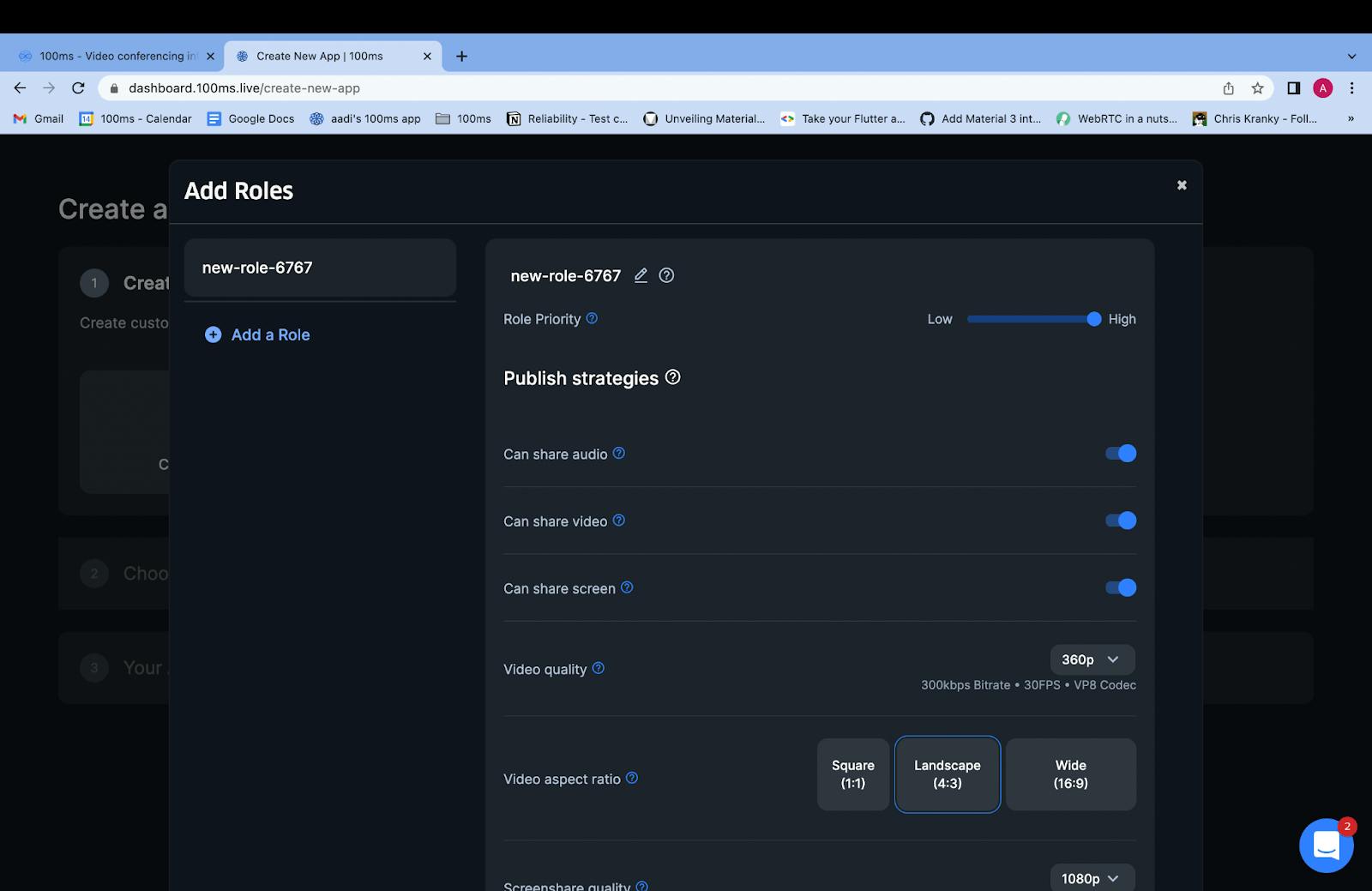
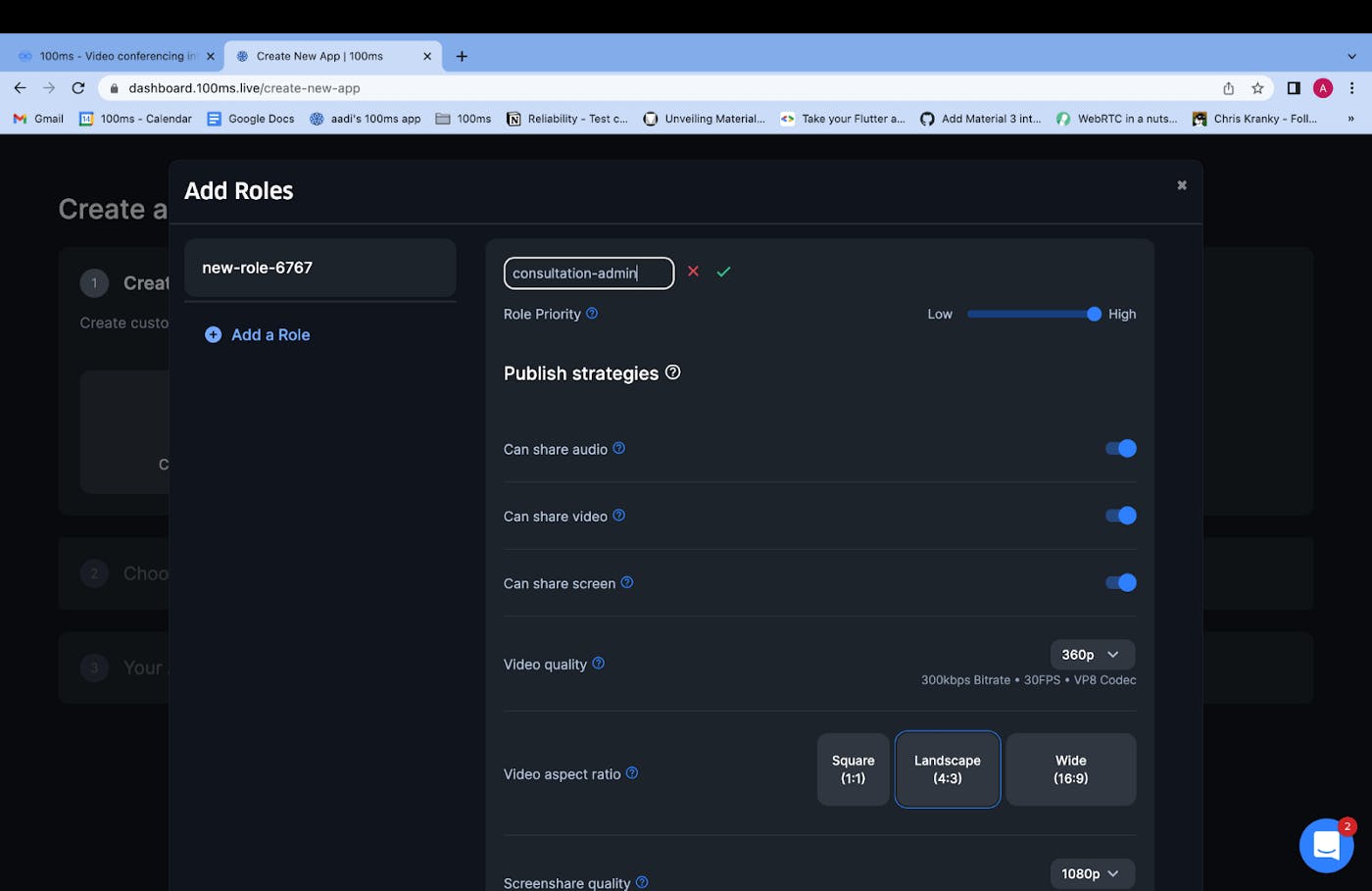
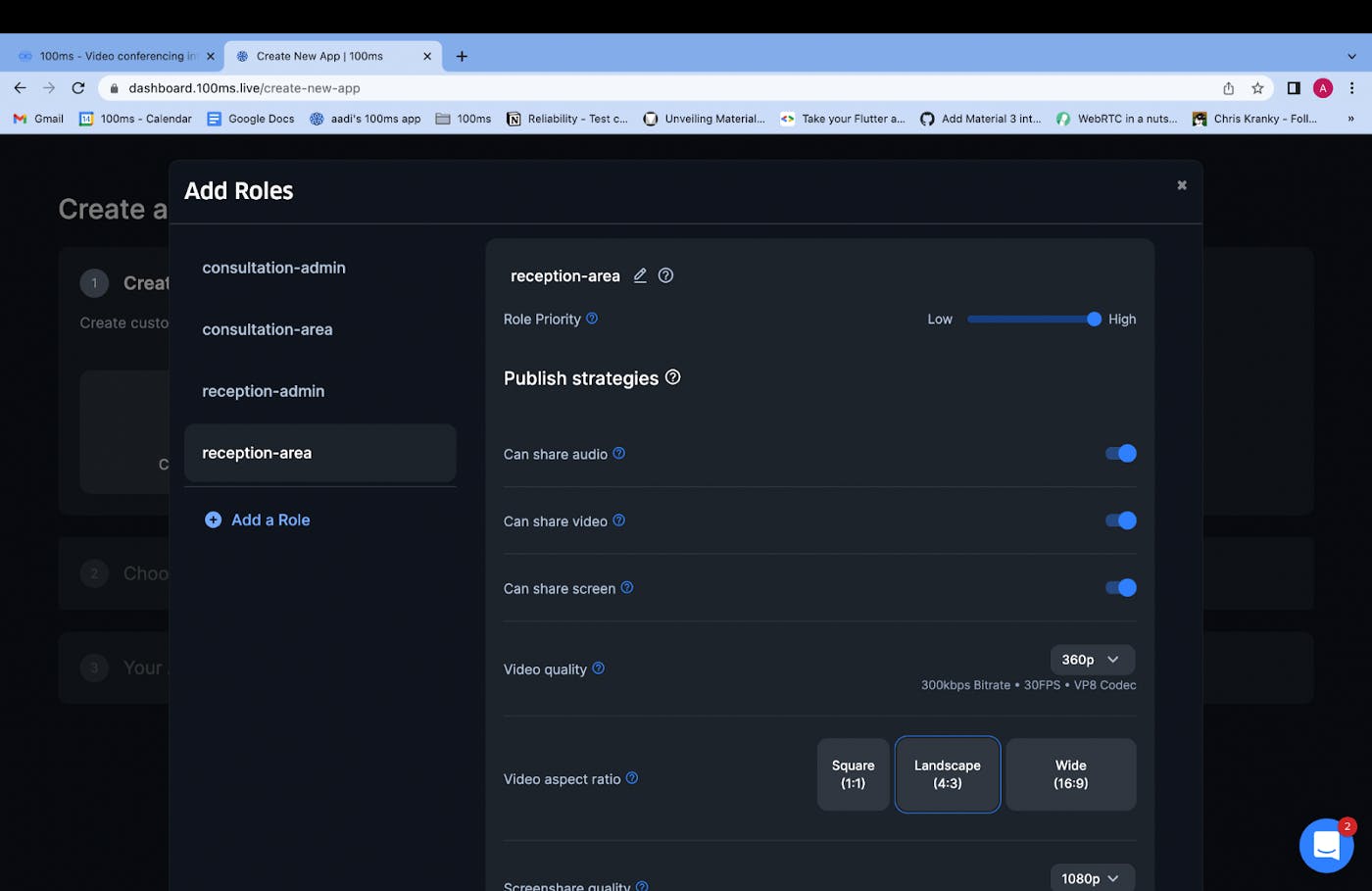
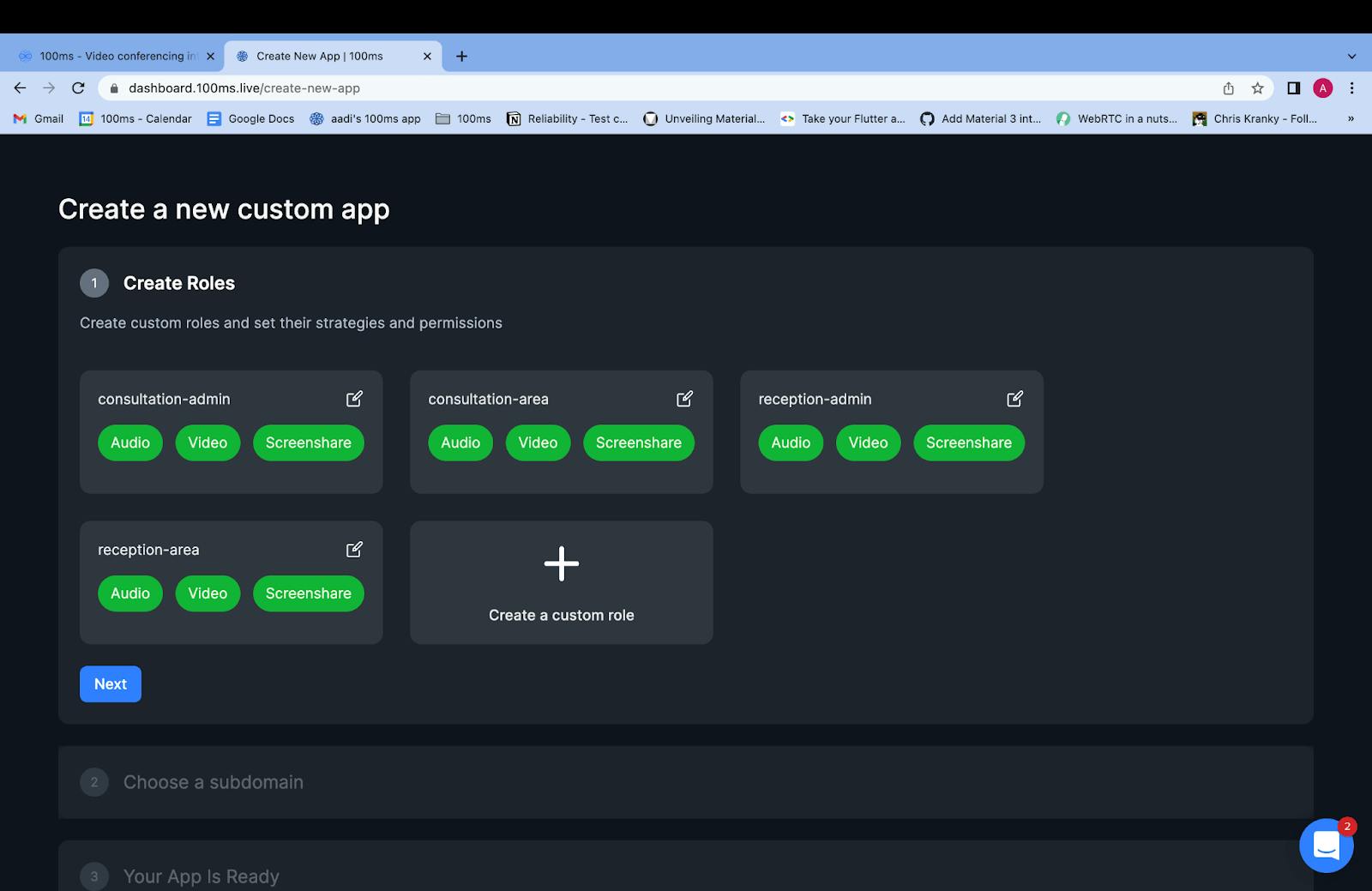
- For a clinic app, we require 4 roles: consultation-admin, consultation-area, reception-admin, reception-area (details of each role explained below). Click ‘Add a Role’ and name them accordingly.

- As soon as a new person enters the clinic, they’ll be assigned the “reception-area” role. When the doctor is ready, the role will be changed to “consultation-area”.

- Now, we have created the four roles we require: consultation-admin, consultation-area, reception-admin, and reception-area.

Handling Permissions for each Role
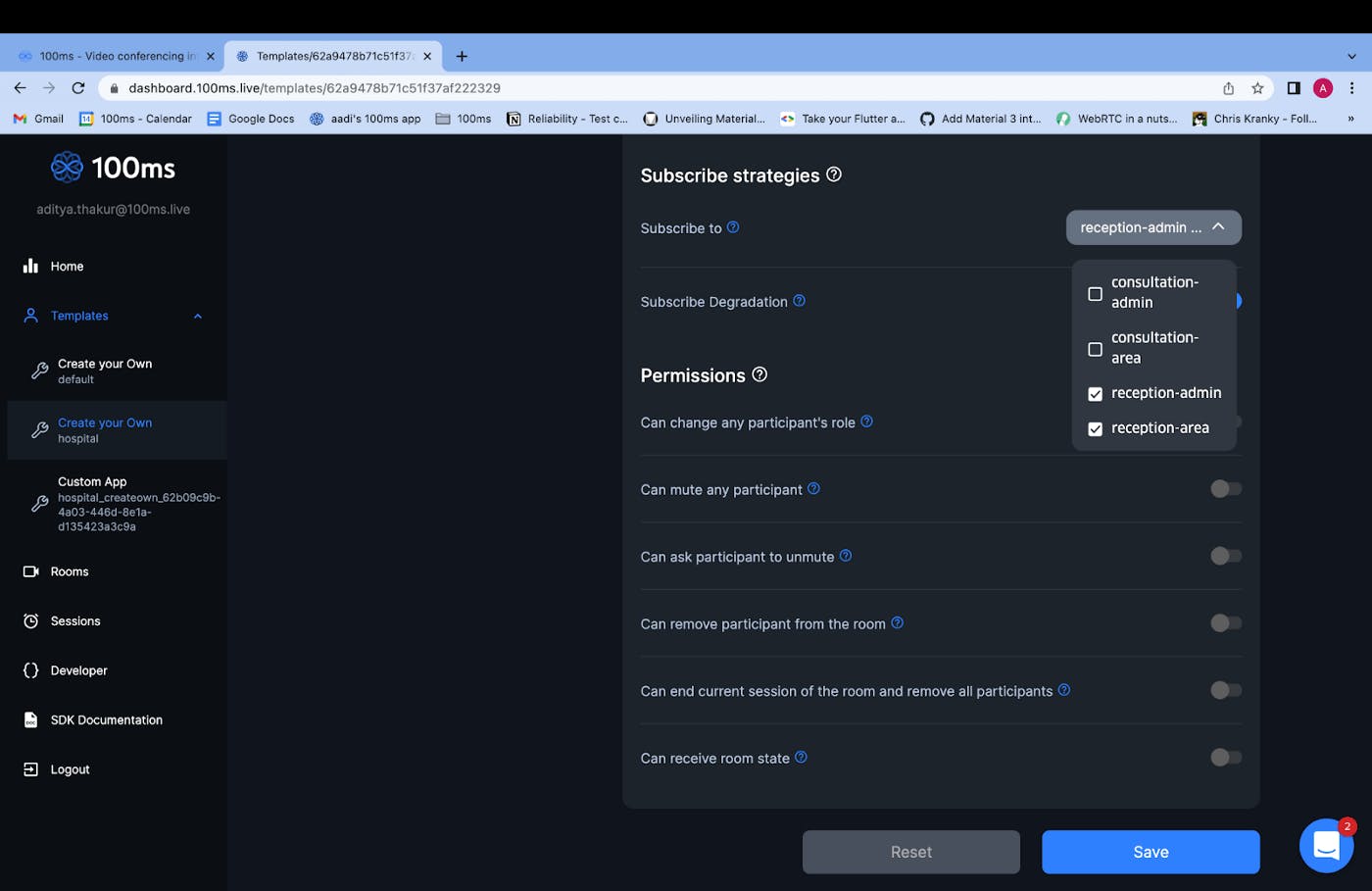
100ms enables users to quickly and easily modify the permissions of different roles and subscription strategies, right from the dashboard.
In the example, here’s what each role entails:
reception-area: The role assigned to the patient when they first enter the online clinic. This role can publish and subscribe only to the “reception-admin” role. reception-admin: The role assigned to the “nurse” who greets the patient and takes their info. This role can be published and subscribed to the other three roles. They can also change roles from “reception-area” to
“consultation-area:” If needed, they can remove the person in the “reception-area” role from the meeting room entirely.
consultation-area: The role assigned to the patient when the doctor is ready to see them. The nurse in the “reception-admin” role changes the patient’s role from “reception-area” to “consultation-area” when the doctor is ready.
consultation-admin: The role assigned to the doctor. This role can publish and subscribe to the “consultation-area” and “reception-admin” roles. If needed, they can expel the person in the “consultation-area” role completely.
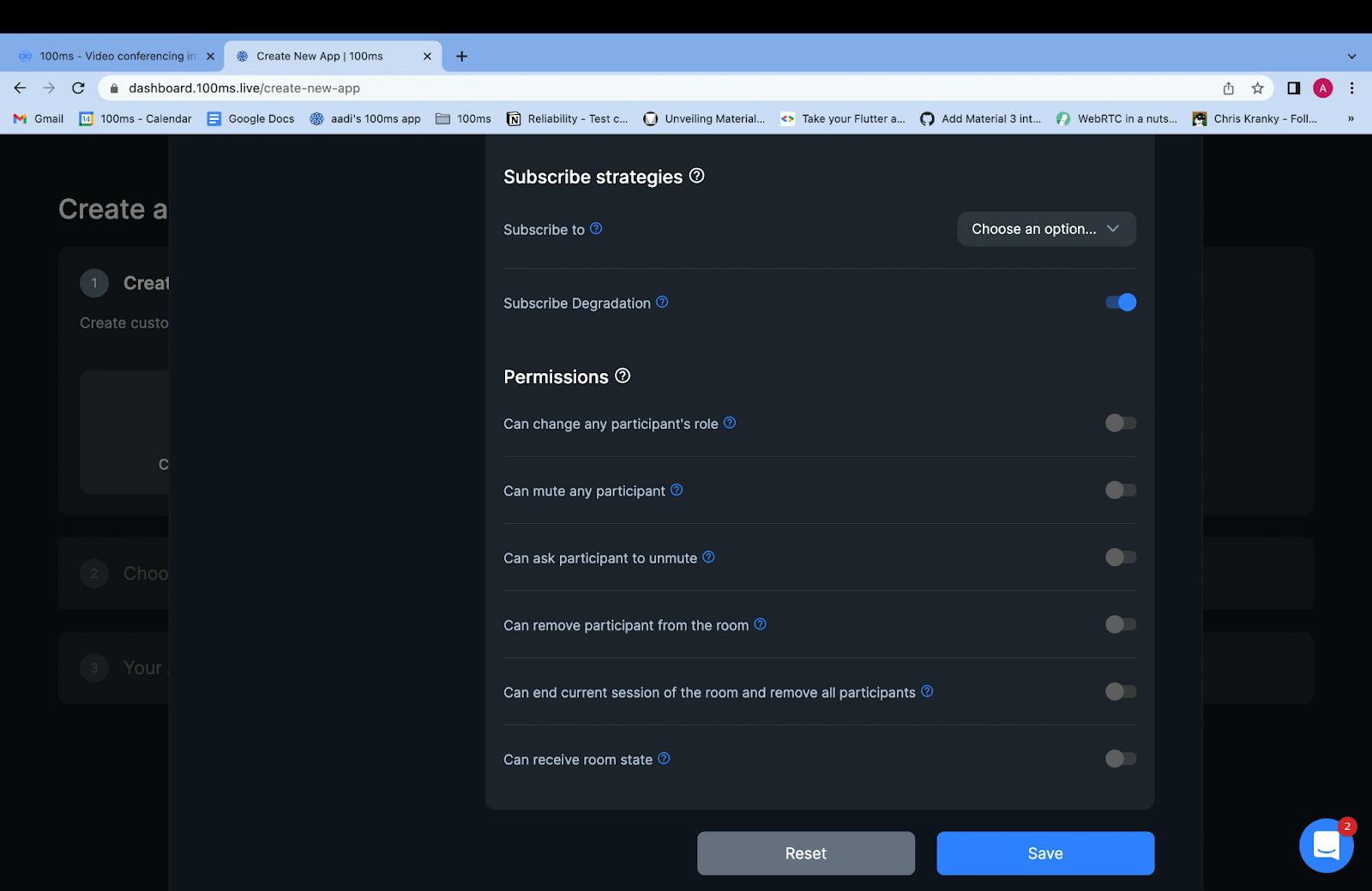
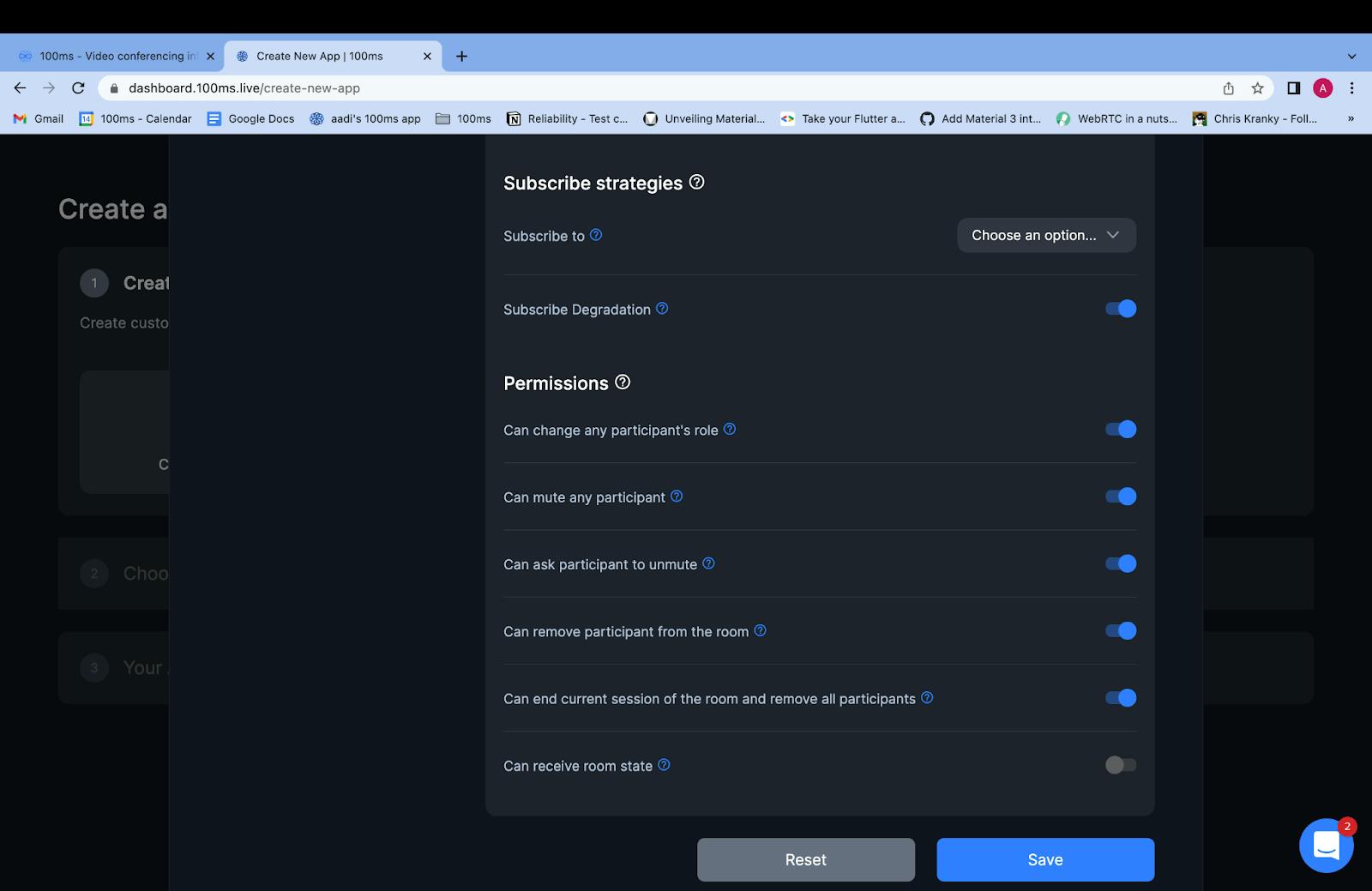
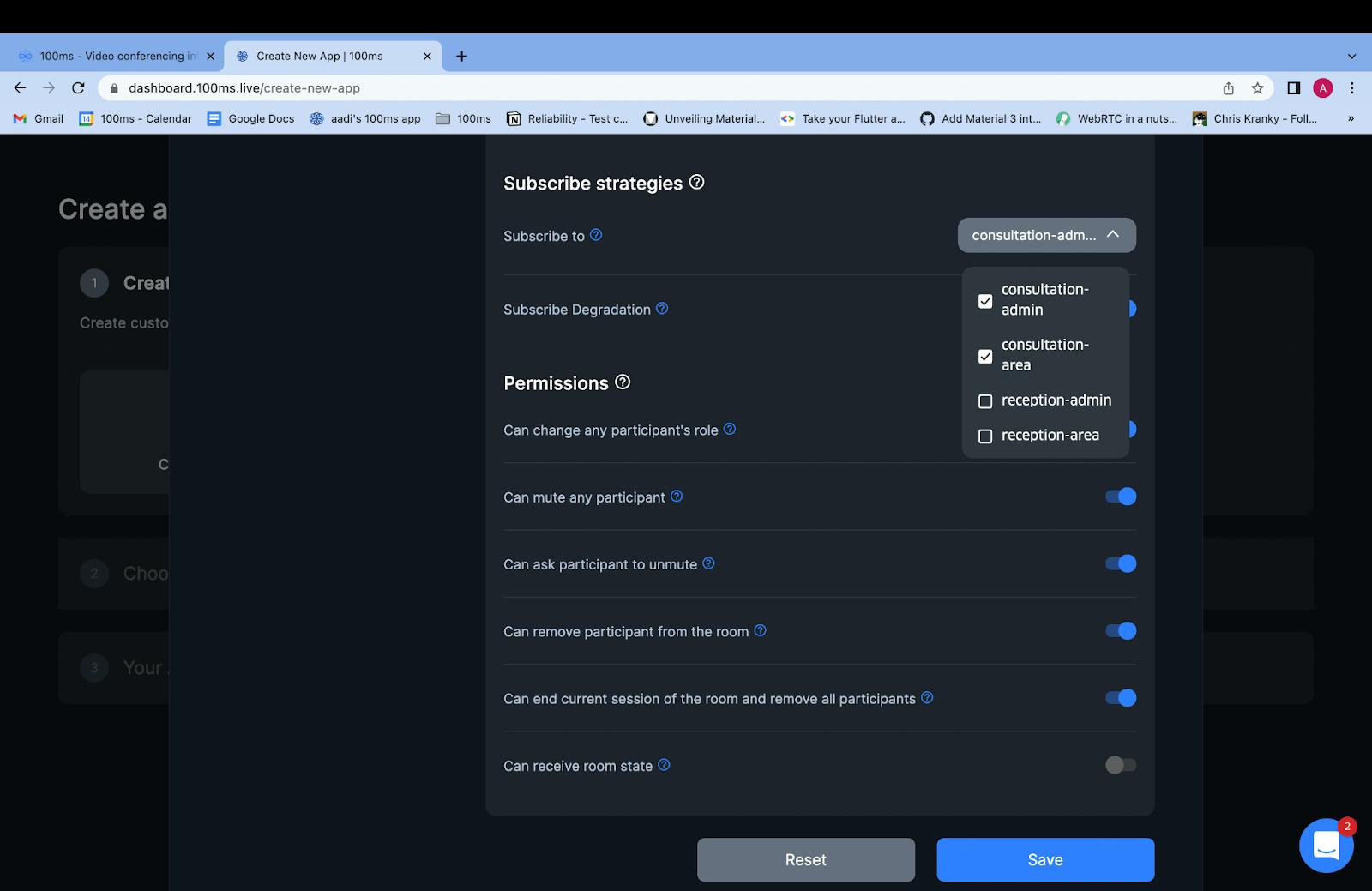
On the 100ms dashboard, we can assign mute/unmute, screenshare, publish/subscribe permissions to each of these roles with a couple of clicks. We can even give certain roles the ability to change other roles or every remove somebody from the meeting room entirely.

To go back to our example, we start by modifying the nurse role.
- As mentioned, when a person walks into a clinic they will automatically be assigned the “reception-area” role. There, someone in the “reception-admin” role greets them.
- The reception-admin role should be subscribed to the person in the “reception-area” role, and also have permissions to modify the “reception-area” roles, or even remove them if necessary.

- A person in the “reception-area” role should be subscribed to the “reception-admin” role, but they will not have permission to modify their roles or add/remove them.

This will now serve as a waiting room/reception area where the nurse connects with the incoming patients.
Now, we assign permissions to the “consultation-admin” role. Since the “consultation-admin” can call in a patient, they need to have administrative permissions to modify user roles, mute/unmute them, share their own screen, and the like.

- The “consultation-admin” will also be subscribed to the “consultation-area” role.

- Lastly, we modify the “consultation-area” role. They will be subscribed to the “consultation-admin” role to enable consultation.
With that done, we have successfully modified user permissions for our use case. Now, we implement the app using nothing but the power of roles and customization provided on the 100ms dashboard.

And just a note, we have been able to do all this without writing a single line of code!
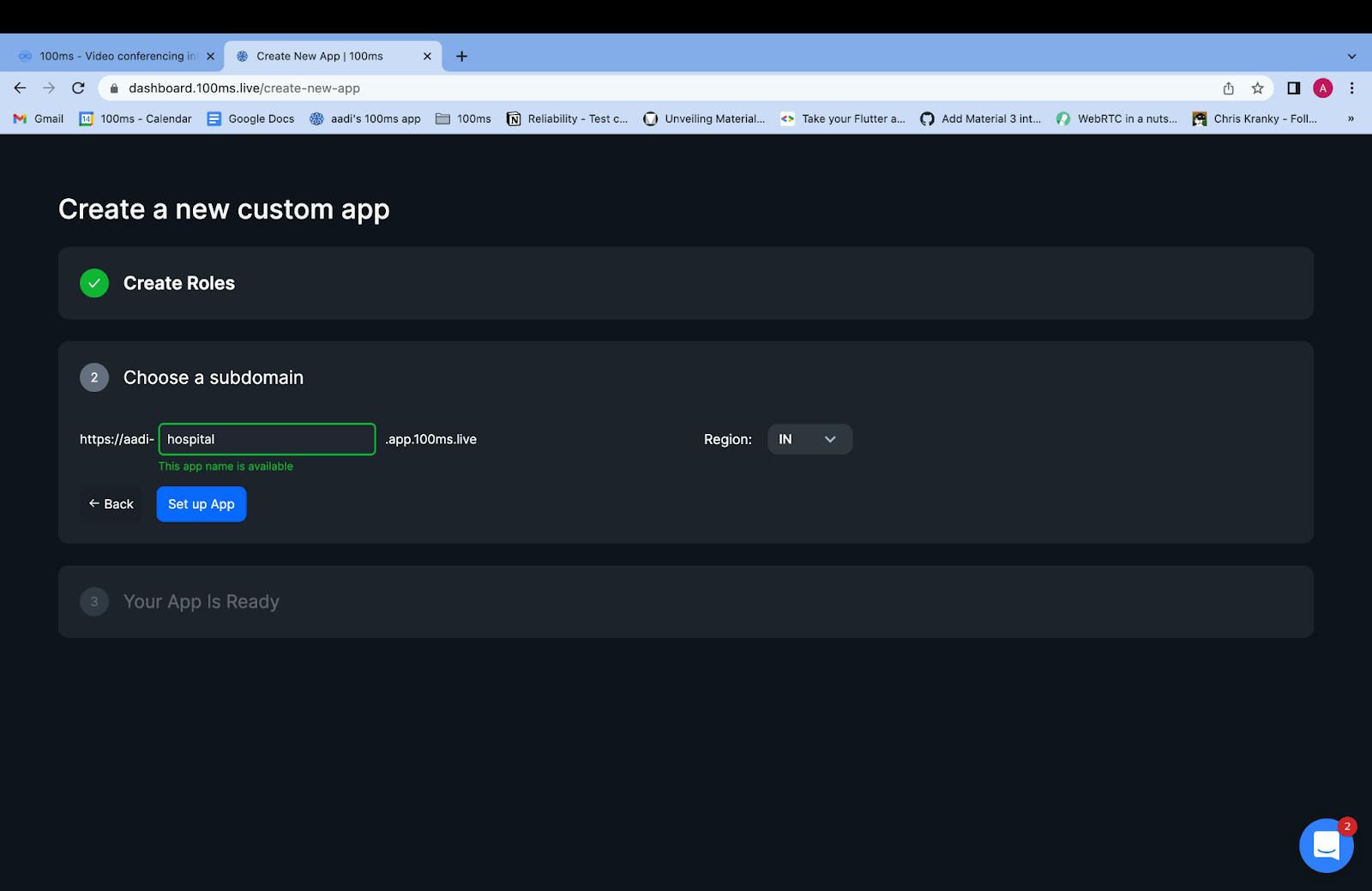
- The last step now is to pick a domain. Let’s go ahead with “hospital.app.100ms.live” as the subdomain and click on ‘Set up app’.
100ms enables you to have a completely personalized subdomain for your app — for free. You can easily host these powerful video templates on your own domain URL with a click.

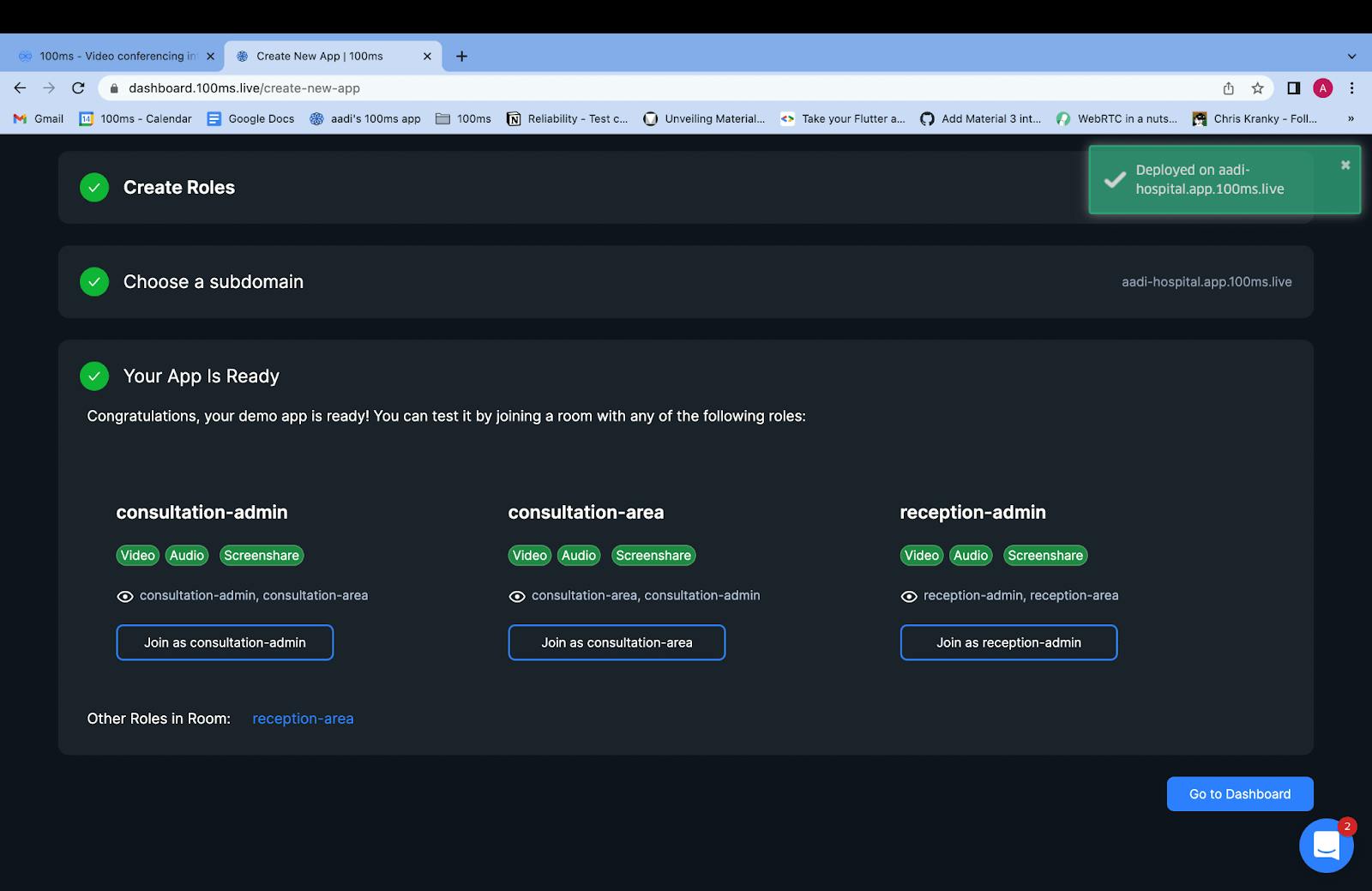
The app is now ready to use.

Testing the App
With that done, we are ready to test out the app.
Here’s what our newly set up telehealth app looks like:
That’s it! 🚀
We have successfully implemented a clinic-like experience digitally using nothing but roles on the 100ms dashboard.
This is just the start.
With custom roles at your fingertips, the applications are limitless. Here are a few quick examples of virtual scenarios you can easily build with roles:
A digital classroom where a teacher will admit students when required. — The same waiting roles, as depicted above can be used there.
Online performances and events. It would be a simple task to create roles for “backstage”, “stage”, and “audience” — also exemplified above.
Online games: create roles for “dealer”, “player” and “spectator” for poker, for example.
Virtual interviews
Celebrity fanmeets… and so much more.
Roles are the Silver Bullet in your App-Building Arsenal
As mentioned before, 100ms seeks to enable easier, more human communication by allowing customers to create interactive video apps that match our regular interactions as closely as possible. This is the whole point of the 100ms Marketplace.
Our customers don’t have to worry about how to set up permissions for users of their apps. They don’t have to work on the basics: coding permissions, publish, and subscribe strategies for specific scenarios. They only have to imagine and conceptualize how user journeys will work, and using roles, developers can set them up with a few clicks — no coding involved.
In fact, our customers have already achieved this. Have a look at how Mingout, a dating app used roles on 100ms to reimage first dates online.
For the developers out there, here is a closer, more dev-centric dive into how roles work, have a look at this video on Building a Clubhouse clone from scratch using React. It starts off by examining the 100ms SDK, and demonstrating how roles ease the process of app building.
If you’re curious, try it out for yourself. Get Started with 100ms for free, and play around with roles to bring an imagined app to life with just a few clicks!
